At Automattic, we transform the web for over a billion people every month by solving problems that matter. Our passion extends beyond code—we share stories about design, our team, our products, and our process. From the technologies we build to how we collaborate, open source principles guide everything we do.
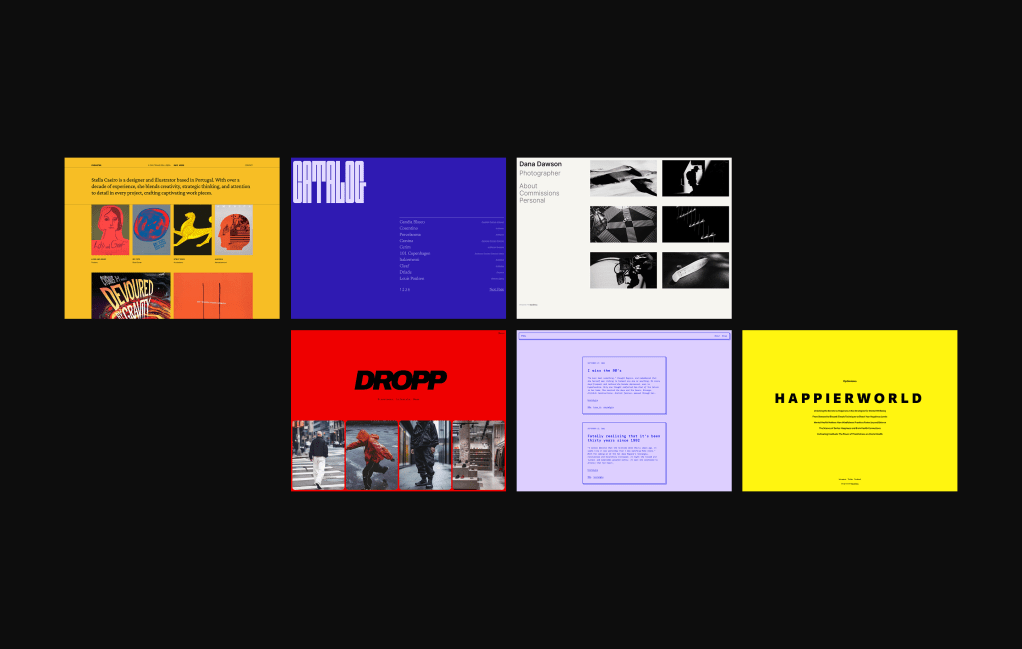
CREATORS THRIVE HERE
We value results over time spent. Our distributed team works across diverse projects spanning product design, UX, brand design, marketing campaigns, themes, and custom site design— with the freedom to work how and when they perform best.






UX
Product Design
Brand Design
Marketing Campaigns
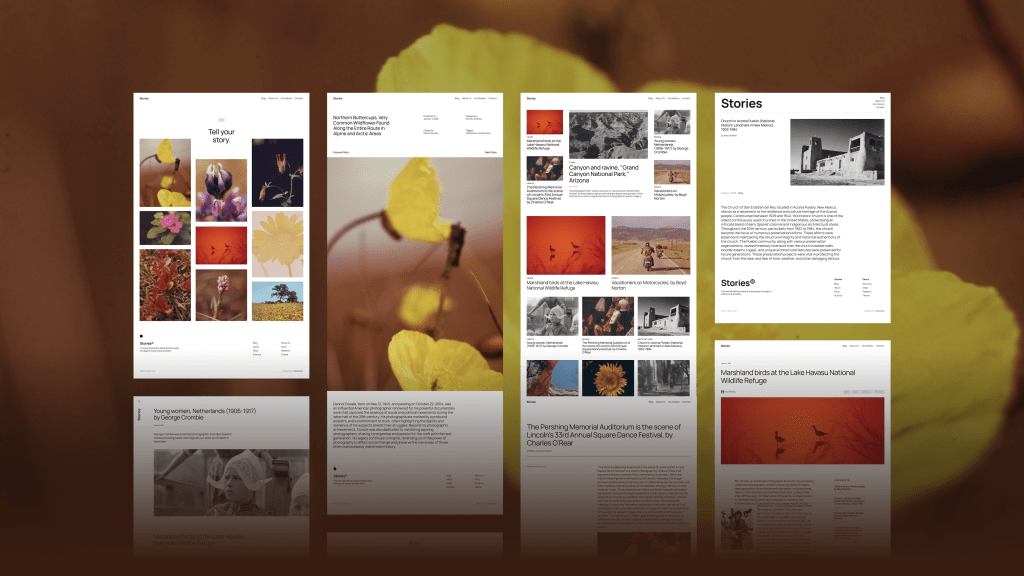
Theme Design
Custom Site Design



Our blog
Communication is oxygen.
Stay up-to-date with stories about design, the team, our products, interviews and how-to guides from like-minded creative souls.